
随着互联网技术的不断发展,前端开发技术也在不断演进。本文将介绍前端开发技术栈的构成以及各部分的作用,帮助开发者更好地理解和应用现代前端开发技术,构建出高效、稳定、可扩展的网页应用。

前端开发技术栈是指构建网页应用所涉及的一系列技术、框架、工具和平台的集合。它包括HTML、CSS、JavaScrip等基础技术,也包括各种前端框架、库、工具和平台。这些技术和工具为开发者提供了构建网页应用的高效手段,使得开发者能够更快地实现功能、提高开发效率。

1. HTML:HTML是网页开发的基础,它定义了网页的结构和内容。HTML5作为最新的HTML版本,引入了更多的语义标签和API,为开发者提供了更丰富的构建网页应用的方式。
2. CSS:CSS是用来样式化HTML元素的。它使得开发者可以方便地定义网页的布局、颜色、字体等外观样式。CSS3作为最新的CSS版本,引入了更多的动画、圆角、阴影等效果,使得网页应用更具吸引力。
3. JavaScrip:JavaScrip是一种动态脚本语言,它使得开发者可以控制网页的行为和交互。现代前端开发中,JavaScrip已经成为必不可少的部分,越来越多的功能和交互都依赖于JavaScrip实现。
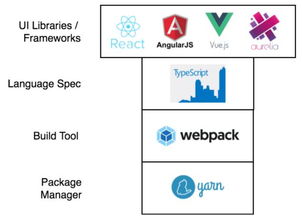
4. 前端框架:前端框架是一种加快网页应用开发的工具,它提供了一系列库、组件和工具,帮助开发者快速构建出复杂的网页应用。目前比较流行的前端框架有Reac、Vue和Agular等。
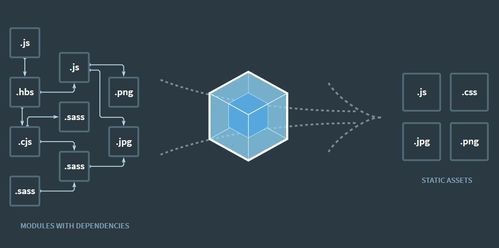
5. 工具和平台:现代前端开发中,工具和平台也是非常重要的部分。它们可以帮助开发者提高开发效率、减少出错率,并且提供了一系列优秀的特性,如代码提示、自动补全、调试工具等。常用的工具和平台有Webpack、Babel、Gi等。

随着技术的不断发展,前端开发技术栈也在不断演进。未来前端开发技术栈的发展趋势主要有以下几个方面:
1. 响应式设计:随着移动设备的普及,响应式设计成为前端开发的重要趋势。通过响应式设计,开发者可以构建出适应不同屏幕尺寸和操作系统的网页应用。
2. 性能优化:随着网页应用复杂度的不断提高,性能优化也成为前端开发的重要部分。优化图片、代码、资源加载等是提高网页应用性能的关键。
3. 单页应用(SPA):SPA是一种构建复杂网页应用的模式,它通过单页面的方式实现页面之间的切换和交互,提高了用户体验和性能。
4. 前端工程化:前端工程化是指将前端开发过程进行规范化和标准化,通过自动化工具和流程提高开发效率和质量。
5. WebAssembly:WebAssembly是一种新的编程语言,可以在浏览器中运行高性能应用程序。它为前端开发提供了更多的可能性,如游戏、复杂计算等。
前端开发技术栈是构建现代网页应用的基础和关键。随着技术的不断发展,前端开发技术栈也在不断演进和发展。未来,开发者需要不断学习和掌握新的技术和发展趋势,才能更好地构建出高效、稳定、可扩展的网页应用。