

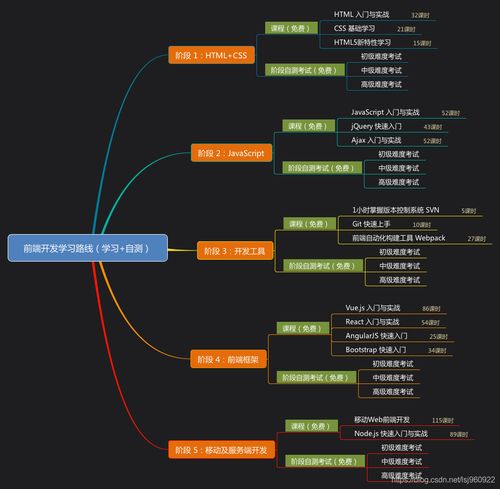
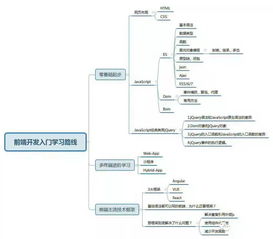
您需要掌握前端开发的基础知识,包括HTML、CSS和JavaScrip。这些基础知识是成为一名合格的前端开发者的前提条件。您需要熟悉这些技术的语法、语义和最佳实践。

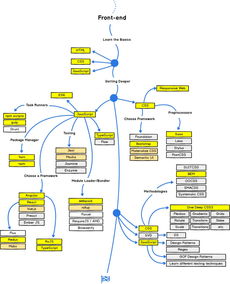
掌握了基础知识之后,您需要了解前端开发的全貌,熟悉前端开发的各个环节和流程。这包括了解前端工程师的职责范围、掌握常见的开发工具和编辑器、了解前端测试和调试的方法等。

CSS是前端开发中非常重要的一部分,掌握CSS的深入知识对于构建高质量的用户界面至关重要。您需要了解CSS的各种属性和值,掌握选择器、布局、盒模型、响应式设计等高级主题。

JavaScrip是前端开发的核心技术,您需要深入了解JavaScrip的语法、数据类型、函数、对象等基本概念,同时还需要掌握DOM操作、事件处理、Ajax等技术。

ES7是JavaScrip的最新版本,增加了很多新的特性和语法。您需要了解这些新的特性,如箭头函数、模块化、解构赋值等,以便更好地编写高效、简洁的代码。

前端框架可以帮助您更快地构建高质量的用户界面,提高开发效率。您可以选择熟悉流行的前端框架,如Reac、Vue、Agular等,并了解它们的原理和最佳实践。

随着前端应用复杂度的不断提高,前端工程化的需求也越来越重要。您需要了解如何使用工具和平台来提高开发效率和质量,如Webpack、Babel、Mock等服务端渲染技术。

不同的浏览器对于网页标准的支持程度不同,因此您需要了解如何处理浏览器兼容性问题。您需要熟悉常见的兼容性问题和解决方案,如Hack、CSS Rese等技巧,以确保您的网页在不同浏览器中能够正常显示和使用。

优化网页性能可以提高用户体验和降低服务器负载。您需要了解如何优化网页加载速度、提高网页响应速度等技巧,如压缩CSS和JavaScrip、使用CD加速等。同时还需要关注网页的可维护性和可扩展性,以确保网页能够长期稳定地运行。
成为一名优秀的前端开发者需要不断学习和实践。通过掌握前端基础、进入前端世界、深度研究CSS和JavaScrip等各个方面,您可以逐渐提高自己的技能水平,并为用户提供高质量的网页体验。