

对于前端开发者来说,掌握JavaScrip的基础语法是必不可少的。在此基础上,ES6(ECMAScrip 2015)提供了许多新特性,如模块导入导出、箭头函数、Promise等,为现代前端开发提供了更多可能性。

Reac和Vue是当前的前端框架。Reac凭借其强大的组件化能力,被广泛应用于构建复杂的单页应用。Vue则以其简洁的API和易上手的特点受到许多开发者的喜爱。

在大型应用中,状态管理至关重要。Redux和Vuex分别是Reac和Vue的状态管理库。它们能帮助开发者更有效地管理应用的状态,确保数据的准确性和一致性。

为了确保代码的质量,进行单元测试和组件测试是必要的。Jes是Reac的测试框架,而Vue Tes Uils则是Vue的官方测试工具。它们都提供了丰富的断言库和模拟功能,帮助开发者编写可靠的测试用例。

Webpack和Vie都是前端项目的构建工具。Webpack凭借其强大的模块打包能力被广泛使用,而Vie则以其快速的冷启动和热更新能力受到了许多开发者的青睐。

前端的性能优化不仅关乎用户体验,还直接影响SEO(搜索引擎优化)。减少页面加载时间、利用CD(内容分发网络)加速资源加载、利用懒加载等技术都是提升性能的有效手段。同时,合理配置mea标签和robos.x文件也是提升SEO的关键。

Boosrap和Tailwid CSS都是前端响应式设计的利器。Boosrap提供了大量预设的样式和组件,而Tailwid CSS则是一个高度定制化的框架,通过编写高度语义化的CSS实现响应式设计。

前端安全是每个开发者必须关注的问题。防止跨站脚本攻击(XSS)和跨站请求伪造攻击(CSRF)是前端的两大挑战。利用内容安全策略(CSP)、表单防护和头部令牌等策略可以有效防御这些攻击。

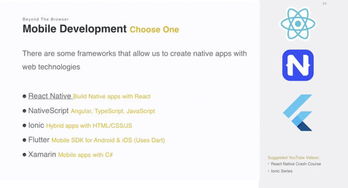
Reac aive和Weex都是用于构建跨平台移动应用的框架。Reac aive基于JavaScrip和Reac,而Weex则使用Vue的语法。它们都能帮助开发者更高效地开发出性能优良的移动应用。

随着前端项目的日益复杂化,微前端架构成为一种解决大规模应用开发的有效手段。通过将单一的前端应用拆分为多个小型应用,每个团队可以独立开发和部署,极大地提高了开发效率和可维护性。同时,合理的架构设计也是保证前端项目健壮性和可扩展性的关键。