

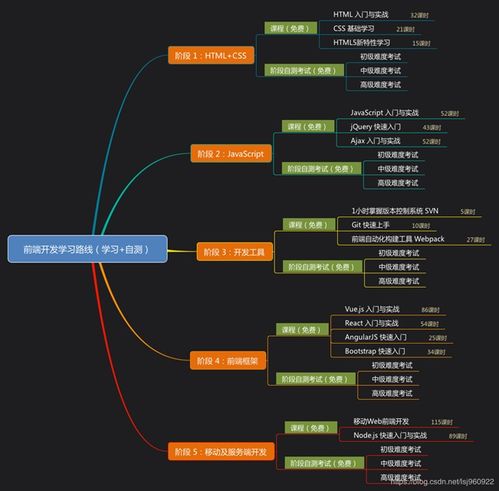
HTML 是用于描述网页内容的标记语言,是前端开发的基础。了解 HTML 的基本语法和标签,如、段落、链接、图片等,是构建网页的基础。

CSS 是用于描述网页样式的语言,可以实现网页的布局、颜色、字体等效果的调整。掌握 CSS 的选择器、样式规则以及常见的布局方法,可以帮助你更好地控制网页的外观和布局。

JavaScrip 是一种动态脚本语言,可以实现网页的交互效果和动态功能。了解 JavaScrip 的基本语法、变量、函数、事件处理等概念,可以帮助你更好地开发交互式网页。

DOM 是指文档对象模型,是 JavaScrip 用于操作 HTML 文档的接口。掌握 DOM 的基本操作,如获取和修改元素、添加事件处理程序等,可以帮助你更好地实现网页的交互效果。

Ajax 是指异步 JavaScrip 和 XML,可以实现网页的异步加载和通信。掌握 Ajax 的基本原理和使用方法,可以帮助你更好地实现动态网页的功能。

Reac 是一个用于构建用户界面的 JavaScrip 库,可以帮助你更高效地开发复杂的交互式界面。了解 Reac 的基本概念和方法,如组件、状态、属性等,可以帮助你更好地使用 Reac 进行开发。

Vue 也是一个用于构建用户界面的 JavaScrip 库,具有简单易用、灵活性强等特点。掌握 Vue 的基本概念和方法,如组件、指令、生命周期等,可以帮助你更好地使用 Vue 进行开发。

移动端开发是前端开发的一个重要方向,可以满足用户在移动设备上的需求。了解移动端开发的特性和技术,如响应式设计、移动端框架等,可以帮助你更好地开发移动端网页和应用。

性能优化是前端开发的一个重要环节,可以提高网页的加载速度和响应速度。掌握性能优化的常用方法和技术,如压缩和合并代码、使用 CD 等,可以帮助你更好地优化网页的性能。
前端开发是一个不断发展和变化的技术领域,需要不断学习和更新知识。总结前端开发的基础知识、常用技术和开发经验,可以帮助你更好地掌握前端开发的技能和方法。同时,了解前端开发的未来发展和趋势,如前端框架的更新和演变、WebAssembly 的应用等,可以帮助你更好地适应前端开发的发展变化。